Ghost CMS Internal Linking: The Ultimate Guide to Anchor Links
Learn how to create in-page anchor links, improve navigation, and enhance the user experience of your Ghost blog

One of the most common questions we hear from our clients at GhostCave is how to create internal links within Ghost blog posts.
Today, let's delve into a nifty feature within the Ghost platform that often goes unnoticed - the ability to create anchor links within the same page. While there's no built-in way for this, fear not! We're here to guide you through the process step by step.
Now, while Ghost doesn't have a built-in "anchor link" button, it offers a clever workaround – auto-generated ID attributes for every title and header. These act as unique identifiers for each section, waiting to be unlocked.
Step 1: Unmasking the Hidden IDs
Ghost automatically generates ID attributes for every title (header tag) on your post or page. Surprisingly, you won't find these attributes in the admin panel. To uncover them, you need to take a quick trip to the preview mode.
- Step 1 - Preview your post: Click the Preview button in the Ghost editor. This opens a new tab showcasing your post as readers would see it.

- Step 2 - Locate your target heading: Scroll down to the specific heading you want to link to. This heading could be an H2, H3, or any other heading level you've used in your post.

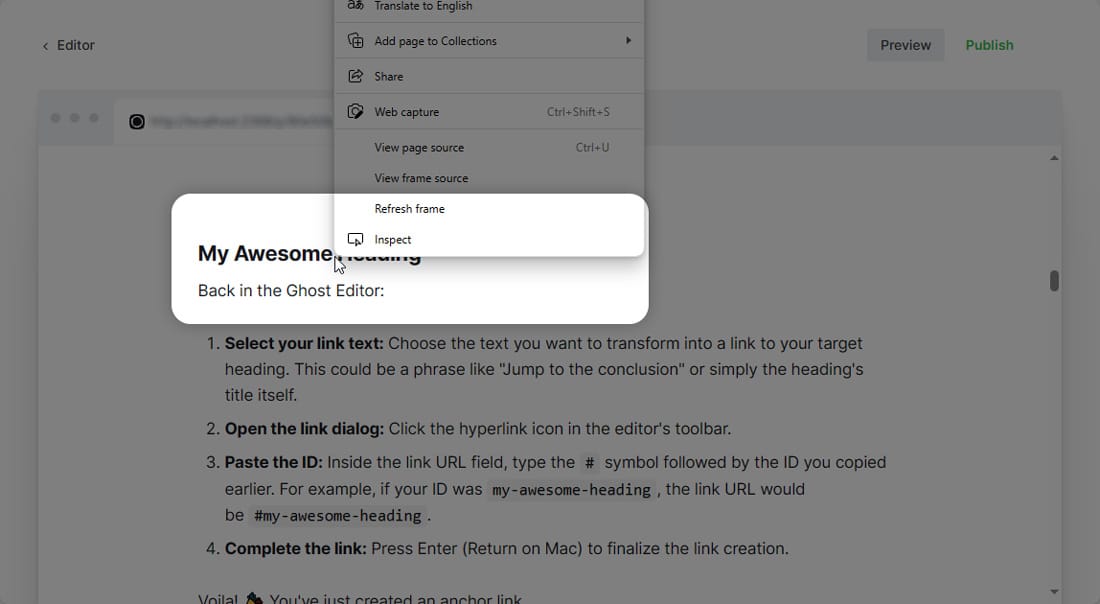
- Step 3 - Right-click and inspect: Right-click directly on the heading text and choose Inspect element from the context menu. This opens the DevTools window, which lets you peek under the hood of your web page.
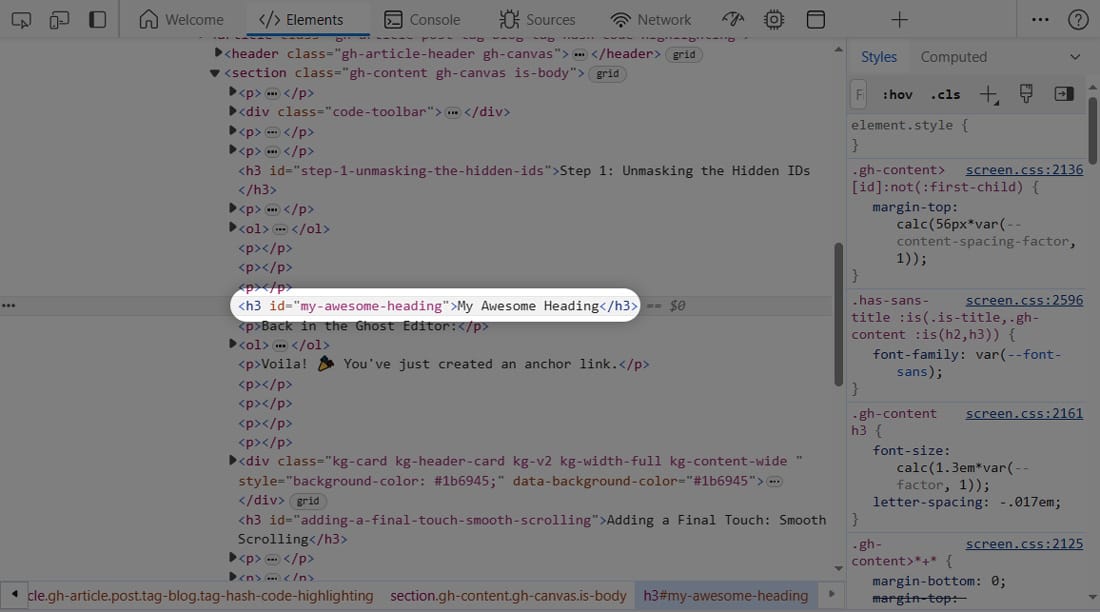
- Step 4 - Navigate the DevTools: In the DevTools window, look for the highlighted element that corresponds to your chosen heading. It will usually have a tag like
h2orh3along with other attributes.

- Step 5 - Find the ID: Scan the attributes for one labeled
id. This is the hidden identifier you need! It will likely be a string of characters and numbers unique to your chosen heading. For example, it might look likeid="my-awesome-heading". - Step 6 - Double-click and copy: Double-click the entire
idvalue (including the quotation marks) to select it. Then, right-click and choose Copy (or press Ctrl/CMD + C keys together) to store it in your clipboard.
Step 2: Creating the Anchor Link
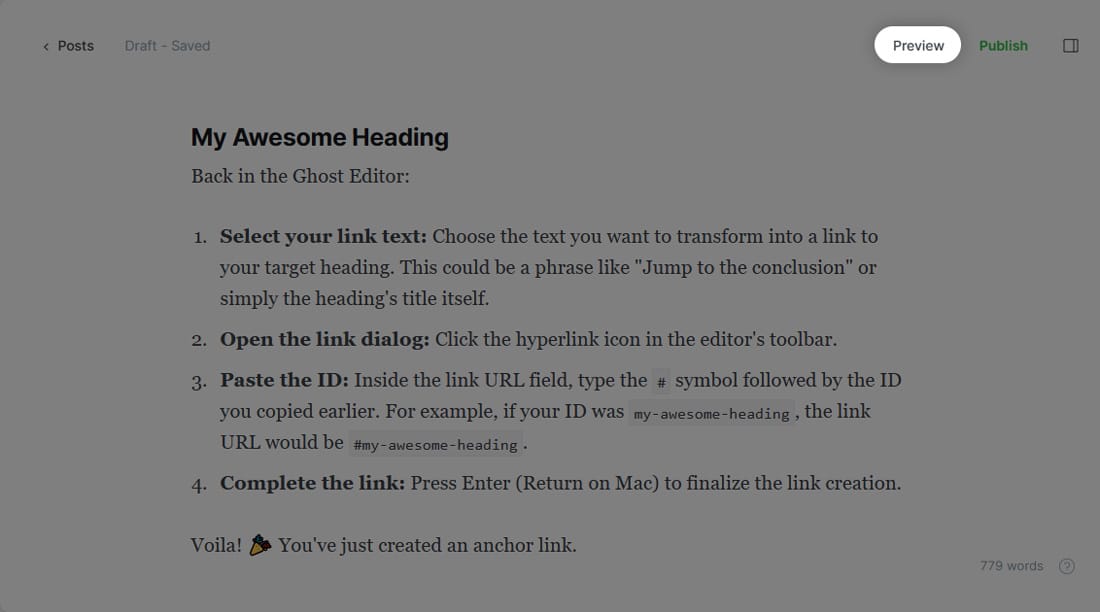
Back in the Ghost Editor:
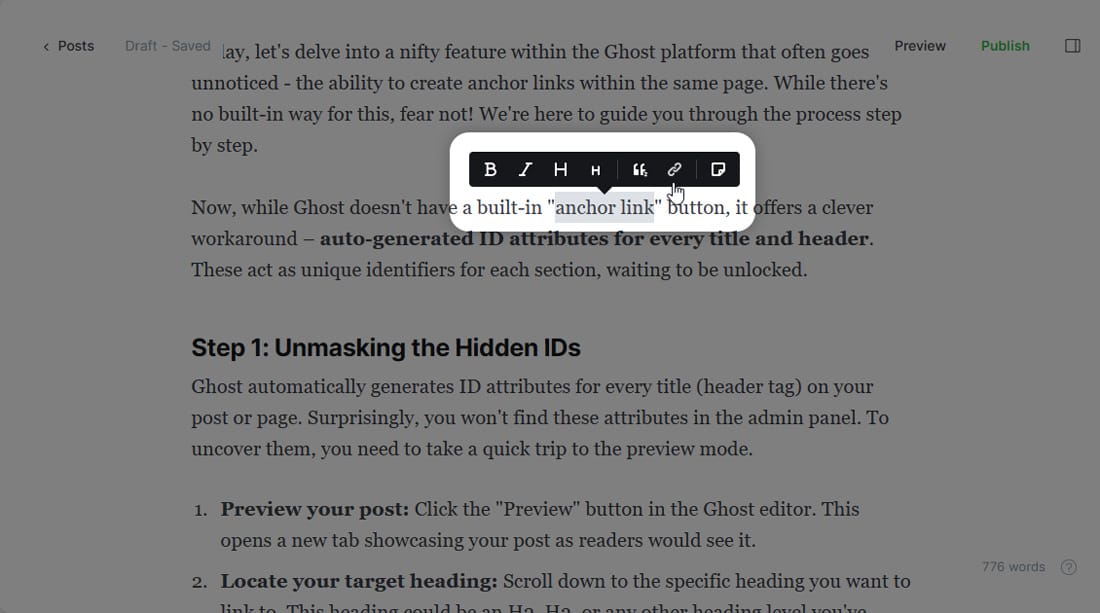
- Step 1 - Select your link text: Choose the text you want to transform into a link to your target heading. This could be a phrase like "Jump to the conclusion" or simply the heading's title itself.

- Step 2 - Open the link dialog: Click the hyperlink icon in the editor's toolbar.
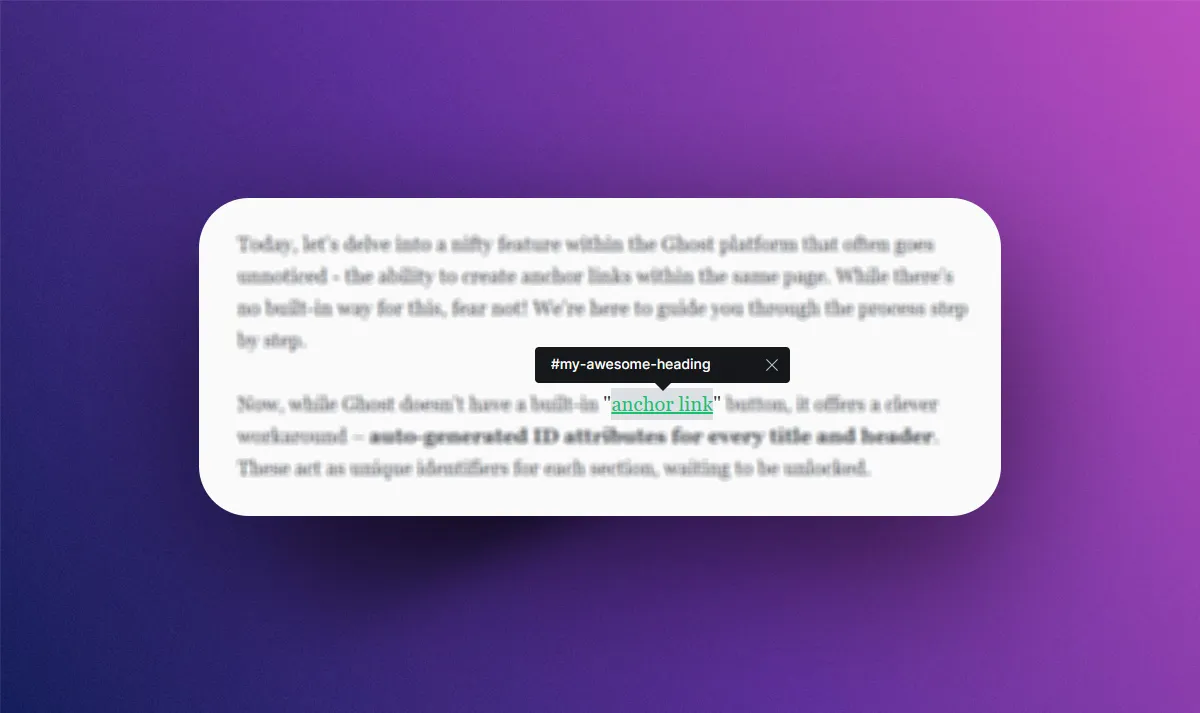
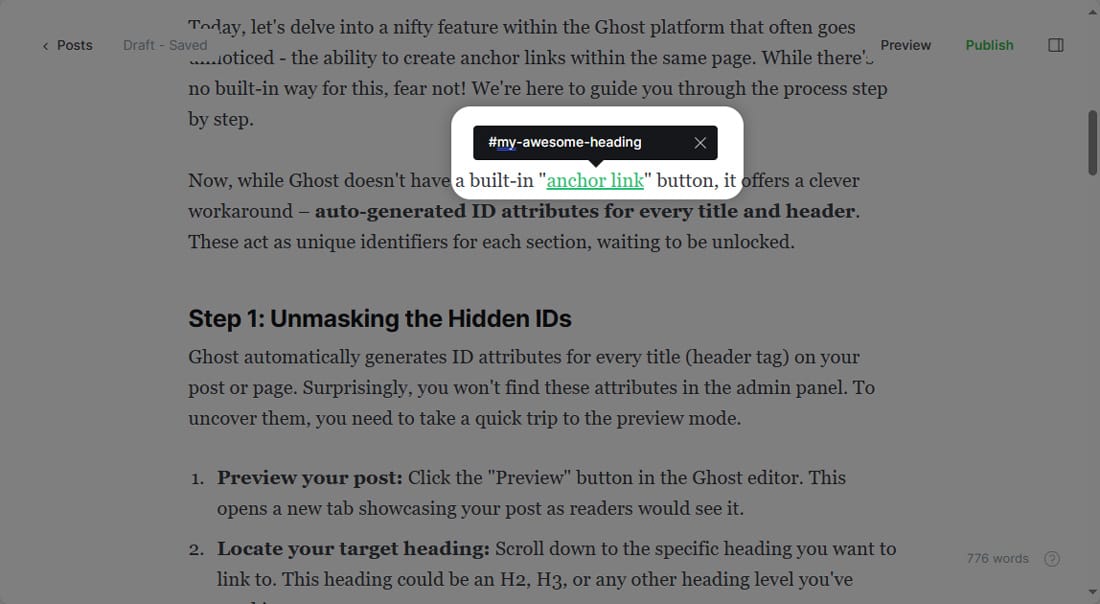
- Step 3 - Paste the ID: Inside the link URL field, type the
#symbol followed by the ID you copied earlier. For example, if your ID wasmy-awesome-heading, the link URL would be#my-awesome-heading.

- Step 4 - Complete the link: Press Enter (Return on Mac) to finalize the link creation.
Voila! 🎉 You've just created an anchor link.
But wait, there's more!
We've unlocked the basic functionality, but let's add the finishing touch for a truly seamless user experience. ✨
Adding a Final Touch: Smooth Scrolling
While the basic functionality is in place, there's a delightful bonus we can add to enhance the reader experience: smooth scrolling! Clicking an anchor link typically jumps the reader directly to the target section, which can be a bit abrupt.
By enabling smooth scrolling, we create a more graceful transition, gently guiding the reader down the page with a touch of elegance. It's a subtle improvement, but one that makes a significant difference in user engagement and overall reading flow.
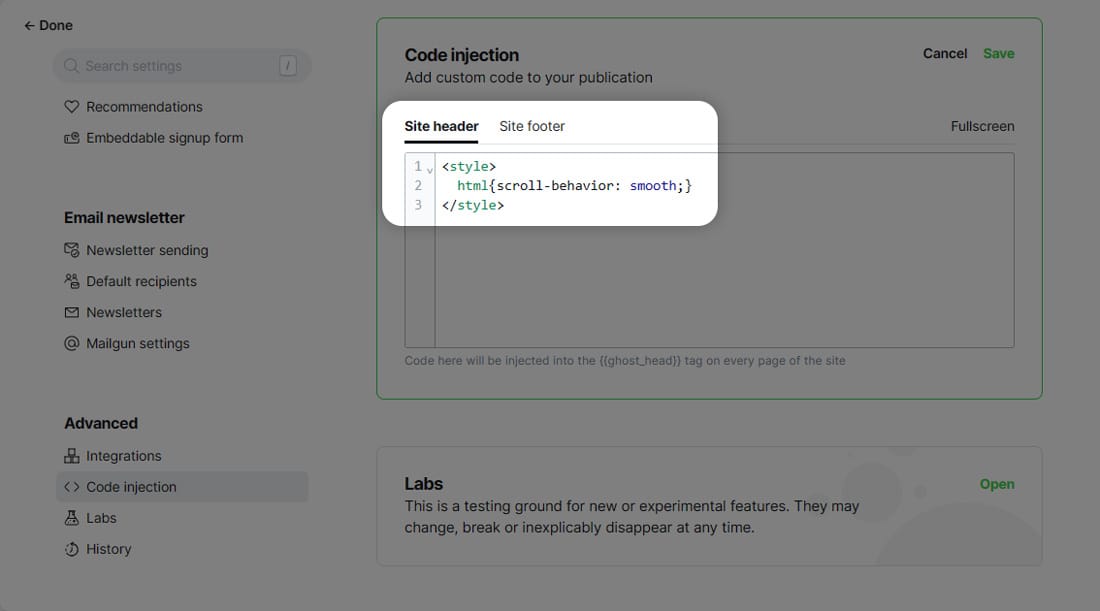
- Step 1 - Navigate to Code injections: In your Ghost admin panel, go to Settings > Code injections.

- Step 2 - Paste the magic code: In the "Site header" section, paste the following code at the very top:
<style>
html{scroll-behavior: smooth;}
</style>Click the Save button to apply the code changes.
Now, clicking your anchor link will smoothly scroll your readers down to the target heading, offering a more elegant reading experience.
With these simple yet effective steps, you've empowered your Ghost blog with internal anchor links, providing a more navigable and user-friendly experience for your readers. The smooth scrolling feature adds that extra touch, making your content not just informative but also visually appealing.